현재 위치
홈상품상세정보
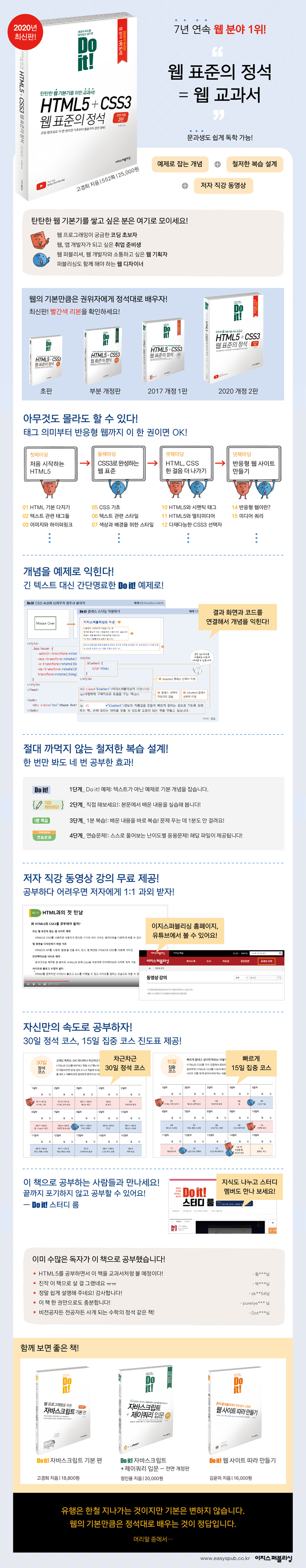
*도서소개

*출판사도서소개
*목차
01 HTML 기본 다지기
01-1 HTML과의 첫 만남
01-2 웹 브라우저와 웹 편집기
01-3 HTML 기본 문서 구조
01-4 웹 문서 만들고 업로드하기
[오늘 바로 써먹는 HTML5+CSS3]
블로그와 게시판에서 사용하는 HTML 태그
02 텍스트 관련 태그들
02-1 텍스트를 덩어리로 묶어 주는 태그
02-2 텍스트를 한 줄로 표시하는 태그
02-3 목록을 만드는 태그
02-4 표를 만드는 태그
[기억을 되살리는 연습문제]
03 이미지와 하이퍼링크
03-1 이미지
03-2 링크 만들기
03-3 SVG 이미지
[오늘 바로 써먹는 HTML5+CSS3]
이미지 맵으로 이벤트 페이지 만들기
[기억을 되살리는 연습문제]
04 폼 관련 태그들
04-1 폼 만들기
04-2 사용자 입력을 위한 [input] 태그
04-3 [input] 태그의 다양한 속성
04-4 여러 데이터 나열해 보여 주기
04-5 기타 다양한 폼 요소들
[기억을 되살리는 연습문제]
둘째마당 CSS3로 완성하는 웹 표준
05 CSS 기초
05-1 스타일과 스타일 시트
05-2 주요 선택자
05-3 캐스케이딩 스타일 시트(CSS)
05-4 CSS3와 CSS 모듈
06 텍스트 관련 스타일
06-1 글꼴 관련 스타일
06-2 텍스트 스타일
06-3 문단 스타일
06-4 목록 스타일
[기억을 되살리는 연습문제]
07 색상과 배경을 위한 스타일
07-1 웹에서 색상 표현하기
07-2 배경 색과 배경 이미지
07-3 그러데이션 효과로 배경 꾸미기
[오늘 바로 써먹는 HTML5+CSS3]
HTML로 마케팅용 메일 작성하기
[기억을 되살리는 연습문제]
08 CSS 박스 모델
08-1 CSS와 박스 모델
08-2 테두리 관련 속성들
08-3 여백을 조절하는 속성들
[기억을 되살리는 연습문제]
09 CSS 레이아웃
09-1 CSS 포지셔닝과 주요 속성들
09-2 다단으로 편집하기
09-3 표 스타일
[기억을 되살리는 연습문제]
셋째마당 HTML, CSS 한 걸음 더 나가기
10 HTML5와 시맨틱 태그
10-1 HTML5 문서
10-2 문서 구조를 위한 HTML5 시맨틱 태그
10-3 IE8 이하 버전에서는 어떻게 하나요?
11 HTML5와 멀티미디어
11-1 웹과 멀티미디어
11-2 오디오 & 비디오 재생하기
[오늘 바로 써먹는 HTML5+CSS3]
동영상으로 홈페이지 대문 만들기
[기억을 되살리는 연습문제]
12 다재다능한 CSS3 선택자
12-1 연결 선택자
12-2 속성 선택자
12-3 가상 클래스와 가상 요소
[기억을 되살리는 연습문제]
13 CSS3와 애니메이션
13-1 변형
13-2 변형과 관련된 속성들
13-3 트랜지션
13-4 애니메이션
[오늘 바로 써먹는 HTML5+CSS3]
상품 페이지에 가격 떠오르게 만들기
[기억을 되살리는 연습문제]
넷째마당 반응형 웹 사이트 만들기
14 반응형 웹이란?
14-1 모바일 기기와 웹 디자인
14-2 가변 그리드 레이아웃
14-3 가변 레이아웃과 가변 요소
15 미디어 쿼리
15-1 미디어 쿼리 이해하기
15-2 미디어 쿼리 적용하기
15-3 미디어 쿼리를 사용해 웹 문서 만들기
16 플렉스 박스 레이아웃
16-1 플렉스 박스 레이아웃과 기본 속성들
16-2 플렉스 박스 항목 배치를 위한 속성들
부록
찾아보기
상품필수 정보
| 도서명 | Do it HTML5+CSS3 웹 표준의 정석 | ||
|---|---|---|---|
| 저자,출판사 | 고경희 / 이지스퍼블리싱 | ||
| 크기 | 188x257x35 | ||
| 쪽수 | 552 | ||
| 제품구성 | 0 | ||
| 발행일 | 2019-12-27 | ||
| 목차 또는 책소개 | 상세설명참조 | ||
배송안내
- 배송비 : 기본배송료는 2,500원 입니다. (도서,산간,오지 일부지역은 배송비가 추가될 수 있습니다)
- 본 상품의 평균 배송일은 3일입니다.(입금 확인 후) 설치 상품의 경우 다소 늦어질수 있습니다.[배송예정일은 주문시점(주문순서)에 따른 유동성이 발생하므로 평균 배송일과는 차이가 발생할 수 있습니다.]
- 본 상품의 배송 가능일은 3일 입니다. 배송 가능일이란 본 상품을 주문 하신 고객님들께 상품 배송이 가능한 기간을 의미합니다. (단, 연휴 및 공휴일은 기간 계산시 제외하며 현금 주문일 경우 입금일 기준 입니다.)
교환 및 반품안내
- 상품 택(tag)제거 또는 개봉으로 상품 가치 훼손 시에는 상품수령후 7일 이내라도 교환 및 반품이 불가능합니다.
- 저단가 상품, 일부 특가 상품은 고객 변심에 의한 교환, 반품은 고객께서 배송비를 부담하셔야 합니다(제품의 하자,배송오류는 제외)
- 일부 상품은 신모델 출시, 부품가격 변동 등 제조사 사정으로 가격이 변동될 수 있습니다.
- 신발의 경우, 실외에서 착화하였거나 사용흔적이 있는 경우에는 교환/반품 기간내라도 교환 및 반품이 불가능 합니다.
- 수제화 중 개별 주문제작상품(굽높이,발볼,사이즈 변경)의 경우에는 제작완료, 인수 후에는 교환/반품기간내라도 교환 및 반품이 불가능 합니다.
- 수입,명품 제품의 경우, 제품 및 본 상품의 박스 훼손, 분실 등으로 인한 상품 가치 훼손 시 교환 및 반품이 불가능 하오니, 양해 바랍니다.
- 일부 특가 상품의 경우, 인수 후에는 제품 하자나 오배송의 경우를 제외한 고객님의 단순변심에 의한 교환, 반품이 불가능할 수 있사오니, 각 상품의 상품상세정보를 꼭 참조하십시오.
환불안내
AS안내
- 소비자분쟁해결 기준(공정거래위원회 고시)에 따라 피해를 보상받을 수 있습니다.
- A/S는 판매자에게 문의하시기 바랍니다.
이미지 확대보기
Do it HTML5 + CSS3 웹 표준의 정석

비밀번호 인증
글 작성시 설정한 비밀번호를 입력해 주세요.
확인장바구니 담기
상품이 장바구니에 담겼습니다.
바로 확인하시겠습니까?
찜 리스트 담기
상품이 찜 리스트에 담겼습니다.
바로 확인하시겠습니까?